Adyen
Adyen token body
Adyen has a very specific token, which is different from the examples in our API documentation. This is due to the Adyen-specific
shopperreference.
To use Upodi with Adyen tokens, you must create a payment token via the Adyen frontend integration. Adyen supports tokenization using the Client Secure Encryption (CSE) and by implementing the required features using their guides.
Adyen strictly use their frontend implementation guides. Upodi cannot provide the creation of these payment methods using the web application.
Adyen Tokens
To create a payment method for Adyen token, make a POST request to /paymentmethods/{customerId} with a body including the puretoken object and the Adyen-specific shopperreference:
{
"gateway" :"adyen"
, "source" : { "Token": "cse_lWQLKs+0Fr+C2oeA", "shopperreference": "test12345621217" }
, "customerid" : "{provide upodi customer id here}"
, "makedefault" : true
}
Adyen Webhook setup
Required
The Adyen webhook setup is required for Upodi to know the payment status.
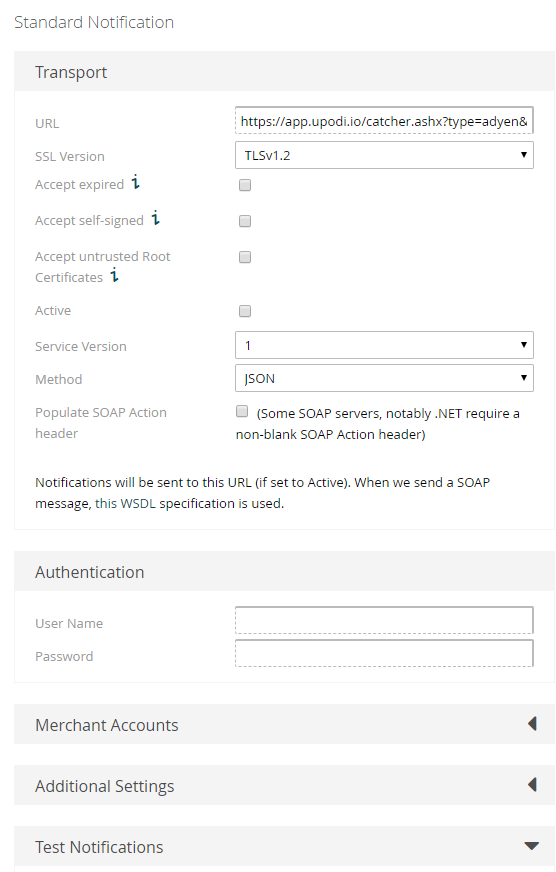
In Adyen Server Communication Settings setup a new Standard Notification and set it up with URL https://app.upodi.io/catcher.ashx?type=adyen&t={Upodi generated key} and choose TLSv1.2. The rest of the settings can be left as they are.
You can find your individual URL in your Adyen Payment Method setup in the Payment Methods section of Upodi.

The Server Communication Settings to create a webhook service for Upodi.
Now Adyen will automatically notify Upodi about the payment status of your payments.
Updated over 1 year ago
